Styling websites for better reading
Now this is not really a TIL but something I knew was possible but never tried kind of thing.
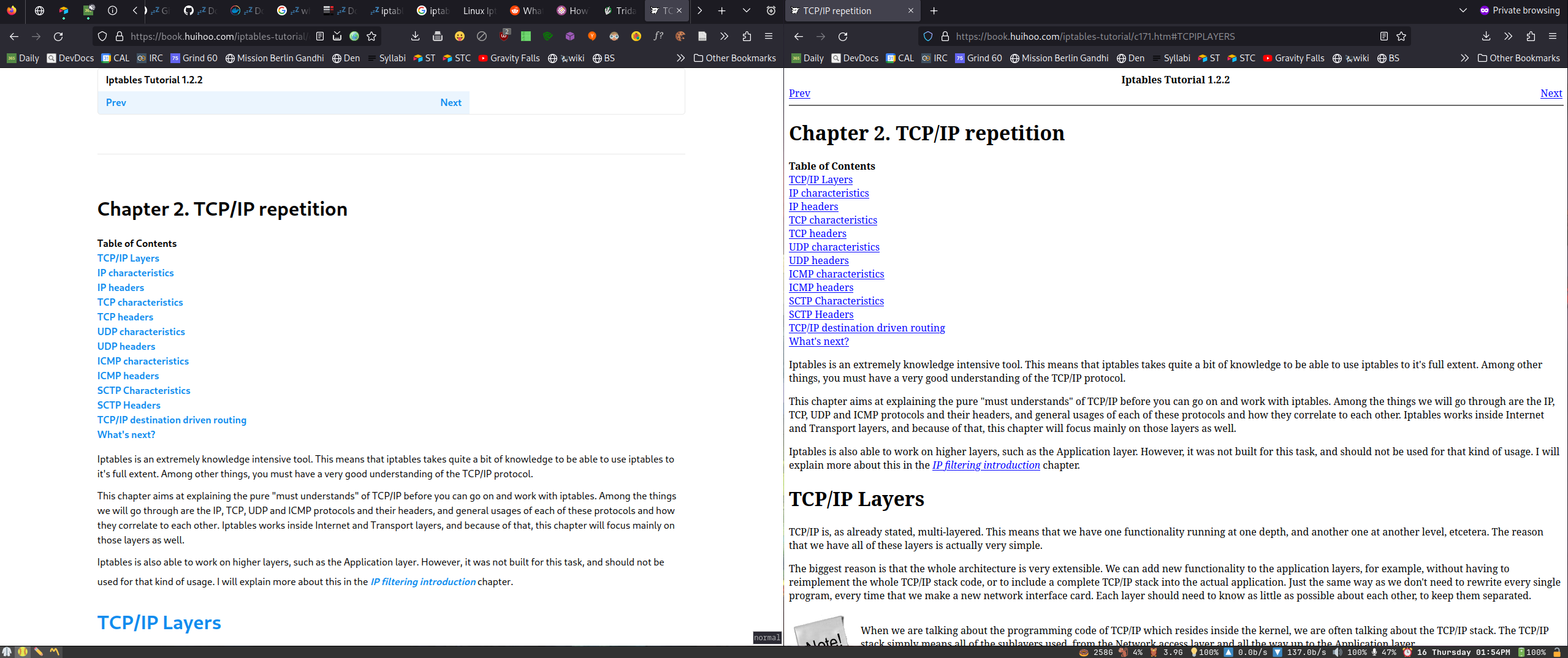
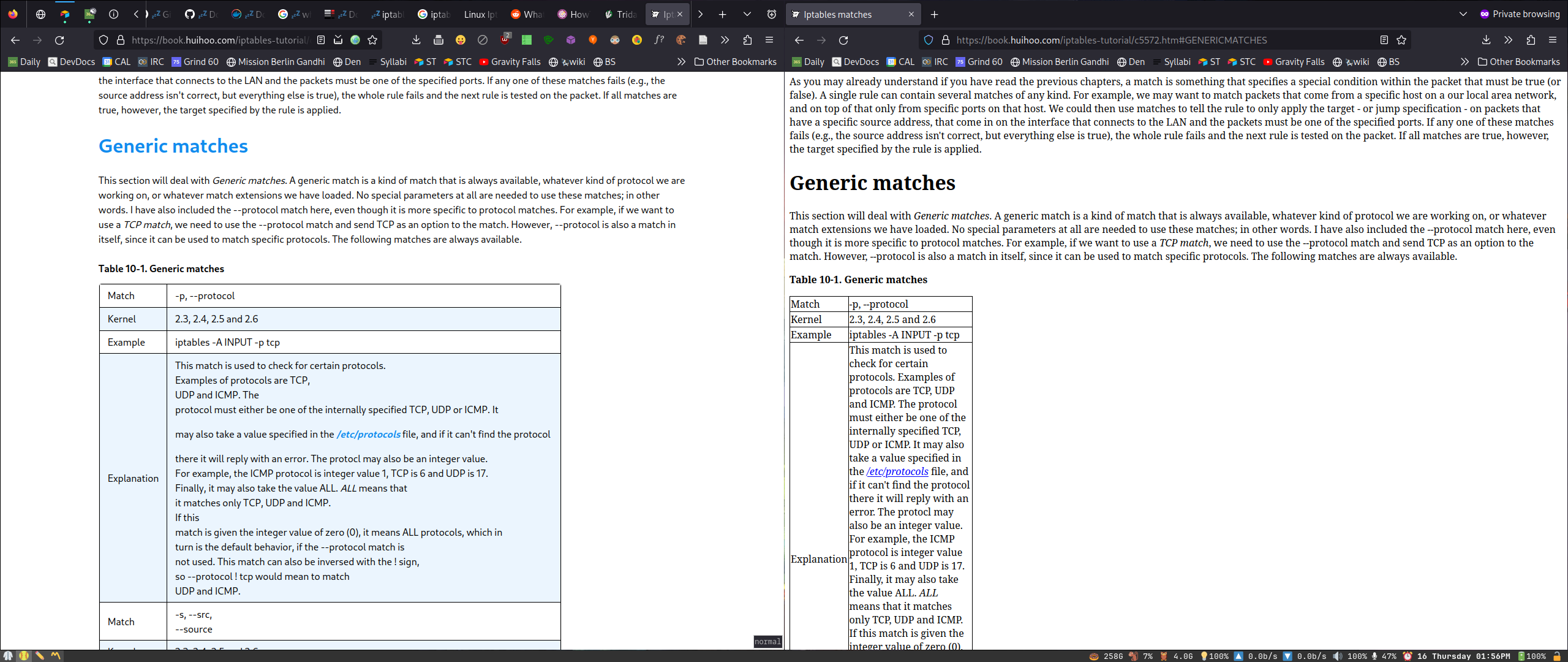
So I was trying to understand iptables and there’s this old site with no styling which makes it really hard to read on my ultra wide monitor. And I came across some css library that is classless(i.e directly works on html elements). So I thought will be a good idea to try. Used some persistent css extension and I had a pretty decent readable website now. pretty proud of it. The old website almost felt like, “Man this is what the wizards read” to “Oh lol I could probably read this and understand this in a day or two”. STYLING IS IMPORTANT!


- The extension: https://addons.mozilla.org/en-US/firefox/addon/styl-us/
- The css lib: https://andybrewer.github.io/mvp/
- The book: https://book.huihoo.com/iptables-tutorial/book1.htm
The css changes:
@-moz-document url-prefix("https://book.huihoo.com") {
/* Insert code here... */
@import "https://unpkg.com/mvp.css@1.12/mvp.css";
body {
width: 75%;
margin: 0 auto;
}
table td,
table th,
table tr {
text-align: start;
word-break: break-word;
white-space: pre;
word-wrap: normal;
}
a b, a em, a i, a strong, button, input[type="submit"] {
padding: 0;
}
a em, a i {
border: 0;
}
}
Also see